Creating effective visuals for email campaigns
Contents



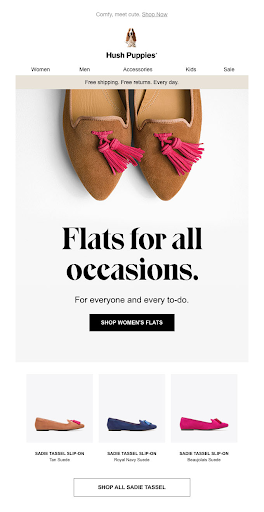
a) One Column
In a one-column layout all your email content is placed within a single column, one after another. This is a simple and mobile-friendly design which ensures that all your information will be shown easily. Furthermore it is also great for focusing your audiences’ attention in the places you want them to look at.

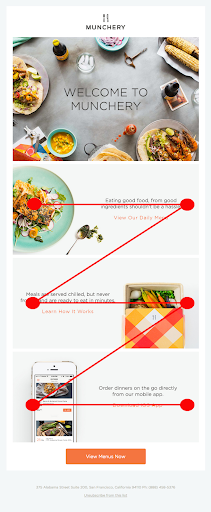
b) Zig- Zag
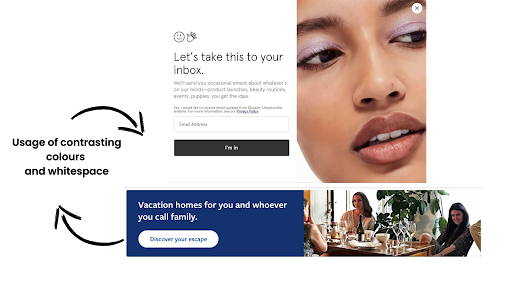
Zig-Zag takes your viewers’ eyes from one side of the screen to the other back and forth as you scroll down the message. It can be an engaging layout that looks good if you’re showing off your products then following them with a description and a CTA leading to your product page for citizens to look at.
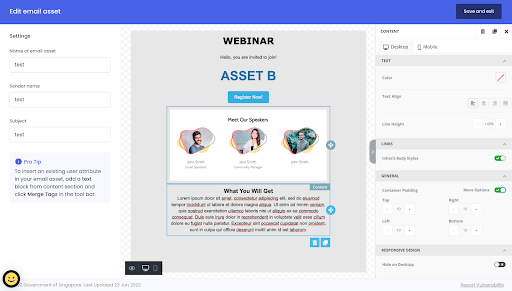
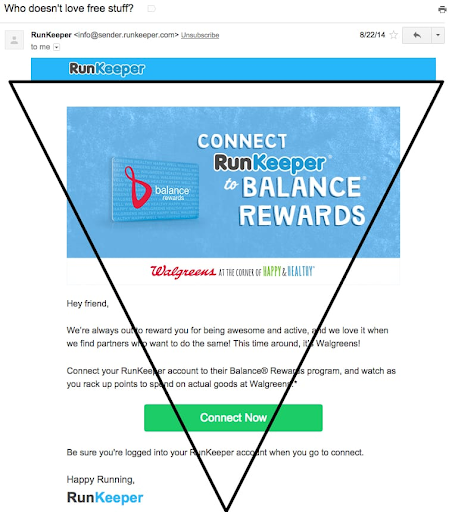
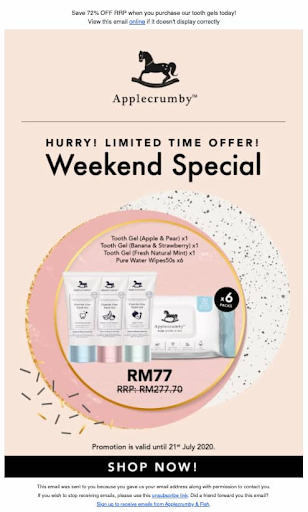
c) Inverted Pyramid
In this layout, the entire email builds towards a call-to-action. By the time the reader gets there, they would be highly eager to click. By placing your wider or larger content (usually the header or a banner) at the top and the slimmer content at the bottom (your call-to-action), your users’ eyes are automatically taken to the place directly tied to your CTA.